○ 함수
함수(function)란 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미한다
이러한 함수는 필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있다
함수의 형식
function 함수명(매개 변수(들)) {
return;
}
- function : 함수 선언을 표시하는 키워드이다
- 함수명 : 함수의 이름을 적는다
- (매개 변수(들)) : 매개 변수가 오는 자리. 갯수는 상관없다
함수를 호출하는 곳으로부터 값을 받는 매개 변수 - return : 함수의 실행을 종료하고 호출한 곳으로 되돌아 가면서 함수의 실행 결과를 반환한다
매개 변수를 전달할 때 매개 변수의 갯수가 다르면 오류가 나는 자바와 달리
매개 변수의 갯수가 달라도 Undefined라는 값을 출력하고 오류가 발생하지 않는다
ex)
function test(a, b) {
document.write(a, b)
}
test('hi', 'hello');
test("안녕"); //원래라면 오류가 발생하지만 값을 전달받지 못한 변수는 Undefined라는 값을 갖게되고 오류가 발생하지 않는다
● prompt() 함수
문자열을 입력할 때 사용하는 함수이다
브라우저에서 작은 창을 띄워 사용자가 문자열을 입력할 수 있게 한다
String prompt([String message], [String defaultValue])
- 첫번째 매개 변수는 입력 창에서 띄워줄 메시지이다
- 두번째 매개 변수는 입력 부분의 기본 값이다
- 숫자 등 다른 값들을 입력 받아야 하는 경우도 문자열을 입력 받은 뒤 변환한다
실행 코드
<script>
var test = prompt("문자열을 입력해 주세요!", "기본 값입니다");
</script>
실행 결과

● parseInt() 함수
문자열을 정수로 바꾸는 함수이다
키보드를 통해 입력하는 것은 숫자 형태의 문자열이므로 숫자 계산이 가능한 숫자 형태로 바꿔주는 역할을 한다
parseInt() 형식
parseInt(String, n)
- string을 n진법일 때의 값으로 바꾼다. 입력하지 않으면 10진수로 처리
- 정수이기 때문에 소수 부분은 버린다
● parseFloat() 함수
문자열을 실수로 바꾸는 함수이다
parseFloat() 형식
parseFloat(String)
- 수로 시작 할 때 그 수를 실수로 바꾼다
- 공백으로 시작하면 공백은 무시한다
- 띄어 쓰기로 여러 개의 수가 있으면 첫번째 수만 바꾼다
- 수가 아닌 문자로 시작하면 NaN을 반환한다
● eval() 함수
문자열을 코드로 인식하게 하는 함수이다
eval() 형식
eval(String)
eval('2 + 2'); //문자열 2 + 2가 아니라 계산한 결과값인 4가 출력된다
※ prompt 함수와 do ~ while 문을 이용한 스크립트
암호를 입력하게 하여 알맞은 암호를 입력하면 지정한 메시지를 보여주고,
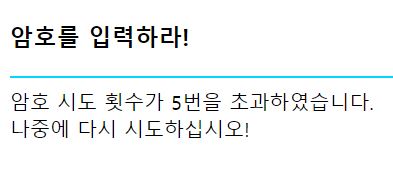
5번을 틀린다면 다시 시도하라는 메시지를 보여준다(콘솔창에 메시지를 띄움)
실행 코드

실행 결과(암호를 맞게 입력했을 때)


실행 결과(암호를 틀렸을 때)



※ 구구단 출력하기
prompt로 단 2개를 입력받아 입력한 단과 단 사이의 구구단을 출력한다
먼저 입력한 단이 나중에 입력한 단보다 클 경우에도 작은 단이 먼저 출력되게 한다
실행 코드



실행 결과



'JavaScript' 카테고리의 다른 글
| 간단한 JavaScript 코드 (0) | 2020.06.21 |
|---|---|
| JavaScript란? (0) | 2020.06.20 |
