● 산술 연산하기
<script> 태그 안에 코드를 작성한다. 원하는 산술 연산식을 수행하기 위해서 document.write() 출력문에 코드를 작성한다
실행 코드
<script>
var x=5;
var total = (5*2)+8;
var div = x/5;
var mod = x%2;
document.write("x : " + x + "<br><br>");
document.write("(5*2)+8 = " + total + "<br>");
document.write("x/5 = " + div + "<br>");
document.write("x%2 = " + mod + "<br>");
</script>
실행 결과
산술 연산 뿐 아니라 대입 연산, 비교 연산, 증감 연산, 논리 연산 등
실행하고자 하는 코드를 document.write()에 작성하면 계산된 결과가 출력된다
● document.write()
출력 명령문이며 괄호() 안에 내용을 넣는다
document.write("내용");
document.write() 안에 html 태그든 문자열을 적을 때는 이중 인용부호(" ")안에 적는데
이중 인용부호 안에 또 이중 인용부호를 넣을 수는 없다
그렇기 때문에 단일 인용부호와 함께 사용하거나 백슬래쉬()와 함께 사용한다
document.write("그녀는 '누구세요'라고 했습니다");
document.write('그녀는 "누구세요"라고 했습니다');
document.write("그녀는 "누구세요"라고 했습니다");
문자열과 문자열을 연결하고 싶을 때는 문자열 사이에 '+' 기호를 삽입하여 연결한다
숫자와 숫자를 '+' 연산하면 산술 연산이 되어 결과값이 나오지만 '문자열 + 숫자 + 숫자' 이런 식으로 연산한다면
뒤에 있는 숫자들은 산술 연산이 되는 것이 아니라 문자열 연산이 되어 값이 나온다
document.write("IRON" + "MAN");
document.write()로 html 태그를 사용할 수 있다
document.write("<h3>태그 사용하기</h3>");
document.write("<mark>마크 태그를 사용한다</mark>");
● 자바 스크립트로 반복문 사용하기
폰트 사이즈 변경하기(for문 이용하기)
실행 코드
<script>
for(var size=10; size <= 40; size += 5) {
document.write("<span ");
document.write("style='font-size:" + size + "px'>");
document.write(size + "px");
document.write("</span><br>");
}
</script>
실행 결과
1부터 10까지의 숫자 합과 짝수 합, 홀수 합 구하기(while문 이용하기)
실행 코드
<script>
var n=10, sum=0, even=0, odd=0;
var i=1;
while(i <= n) {
sum += i;
if(i % 2 ==0) {
even += i;
}
else {
odd += i;
}
i++;
}
document.write("1부터 10까지의 총 합은 " + sum + "입니다<br>");
document.write("1부터 10까지의 짝수 합은 " + even + "입니다<br>");
document.write("1부터 10까지의 홀수 합은 " + odd + "입니다<br>");
</script>
실행 결과
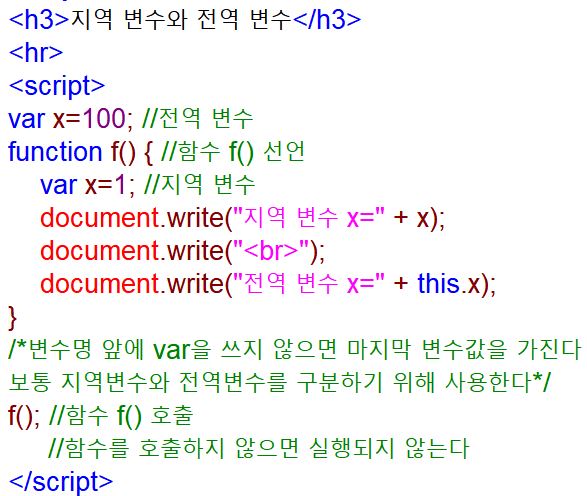
● 전역 변수와 지역 변수
전역 변수는 script 태그 안쪽 함수 바깥쪽에서 쓰이는 변수를 말하고, 지역 변수는 함수 안쪽에서 쓰이는 변수를 말한다변수를 선언할 때는 var 키워드를 사용하여 선언하며 타입이 정해져 있지 않고 같은 변수에 다른 타입의 값을 다시 대입할 수 있다
이렇게 한 변수에 다른 타입의 값을 여러 번 대입할 수는 있지만, 한 번 선언된 변수를 재선언할 수는 없다
보통 전역 변수와 지역 변수를 구분하기 위해 사용한다
실행 코드

실행 결과
'JavaScript' 카테고리의 다른 글
| JavaScript 간단한 함수들 (0) | 2020.06.22 |
|---|---|
| JavaScript란? (0) | 2020.06.20 |
