○ CSS 고급활용
html 태그가 출력되는 모양은 항상 Box Model이다
웹 페이지를 작성하는데 필요한 고급 기술
- 배치
- 리스트 꾸미기
- 표 꾸미기
- 폼 꾸미기
- 애니메이션 등 동적 변화 만들기
● 배치
- display
- float
- position
- z-index
- overflow
- visibility
● display 박스 유형 제어
display 프로퍼티를 이용하면 디폴트 박스 유형을 무시하고 html 태그 박스 유형을 지정할 수 있다
display:inline
-> 새 라인에서 시작하지 않는다
-> 옆에 다른 태그를 배치할 수 있다
-> width,height로 크기 조절이 불가능하다
-> 라인 안에 있다
-> 모든 박스 내에 배치 가능하다
-> margin-top, margin-bottom 조절이 불가능하다
display:block
-> 항상 새 라인에서 시작한다
-> 옆에 다른 태그를 배치할 수 없다
-> width, heigth로 크기 조절이 가능하다
-> 블럭 박스 내에만 배치할 수 있다
-> padding, border, margin 조절이 가능하다
diaplay:inline-block
-> 옆에 다른 태그를 배치할 수 있다
-> width, heigth로 크기 조절이 가능하다
-> 라인 안에 있다
-> 모든 박스 내에 배치 가능하다
-> margin-top, margin-bottom 조절이 가능하다
display:none
-> 박스가 출력되지 않는다
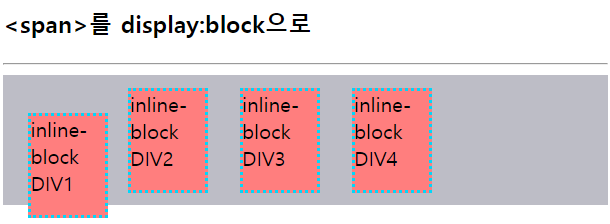
예시
이것은
이것은 display:block입니다
이것은
이것은
● position
태그를 어떻게 위치시킬지 정의할 때 사용한다
- static : 기본값. 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해줄 수 없다
- absolute : 절대 좌표와 함께 위치를 지정해 줄 수 있다
- relative : 원래 있던 위치를 기준으로 좌표를 지정한다
- fixed : 스크롤과 상관없이 항상 문서 최좌측 상단을 기준으로 좌표를 고정한다
- inherit : 부모 태그의 속성값을 상속받는다
좌표를 지정해주기 위해서는 left, right, top, bottom 속성과 함께 사용한다
position을 absolute나 fixed로 설정 시 가로 크기가 100%가 되는 block 태그 특징이 사라진다
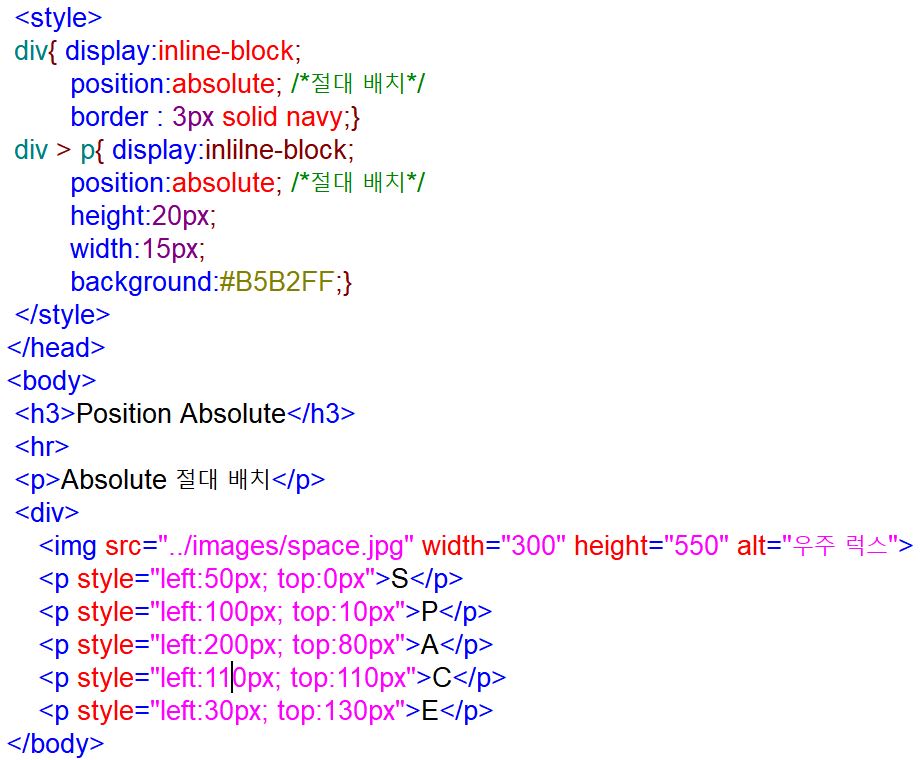
실행 코드(absolute)

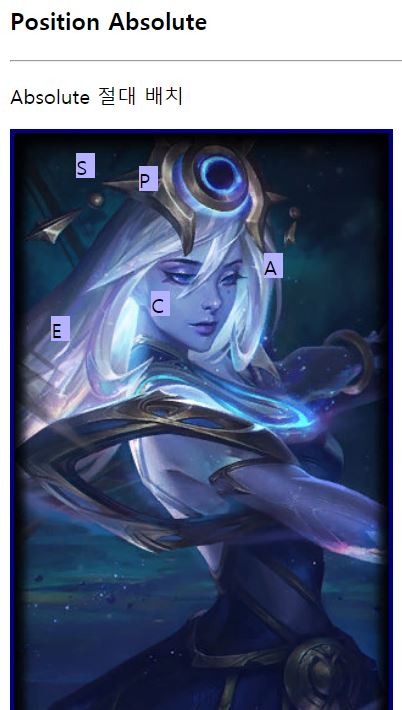
실행 결과(absolute)

실행 코드(relative)

실행 결과(relative)


● list-style-type
리스트 마커의 스타일을 지정한다
Unordered list도 순서를 지정해줄 수 있다
- circle
- square
- none
- decimal
- upper-roman(대문자 로마자)
- lower-roman(소문자 로마자)
- upper-alpha(대문자 알파벳)
- lower-alpha(소문자 알파벳)
실행 코드
<h3>커피 메뉴</h3>
<hr>
<ul>
<li style="list-style-type:none">아이스 아메리카노</li>
<li style="list-style-type:circle">카페 라떼</li>
<li style="list-style-type:square">바닐라 라떼</li>
<li style="list-style-type:decimal">카푸치노</li>
<li style="list-style-type:upper-roman">초코 라떼</li>
<li style="list-style-type:lower-roman">흑당 밀크티</li>
<li style="list-style-type:upper-alpha">밀크 쉐이크</li>
<li style="list-style-type:lower-alpha">플레인 요거트 스무디</li>
</ul>
실행 결과
커피 메뉴
- 아이스 아메리카노
- 카페 라떼
- 바닐라 라떼
- 카푸치노
- 초코 라떼
- 흑당 밀크티
- 밀크 쉐이크
- 플레인 요거트 스무디
● list-style-image:url("이미지 경로")
리스트 마커를 이미지로 지정한다
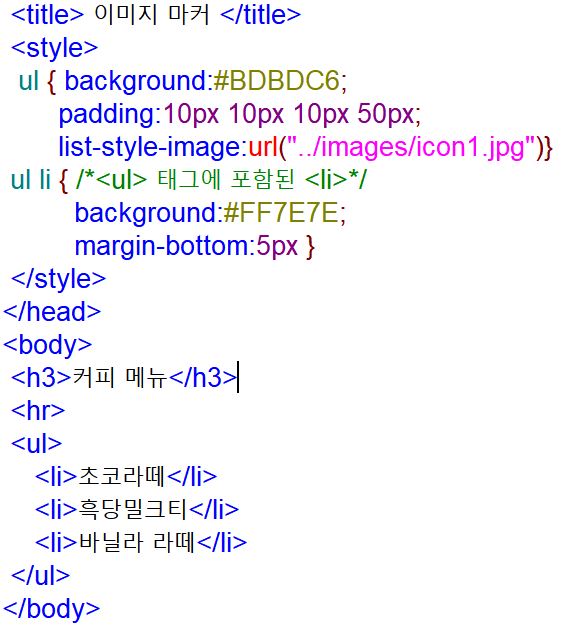
실행 코드(이미지 리스트 마커)

실행 결과

● list-style-position
리스트의 마커의 위치를 정한다
list-style-position: inside | outside | initial | inherit
- inside : 리스트 안쪽에 마커를 위치시킨다
- outside : 리스트 바깥쪽에 마커를 위치시킨다
- initial : 기본값으로 설정한다
- inherit : 부모 요소의 속성값을 상속받는다
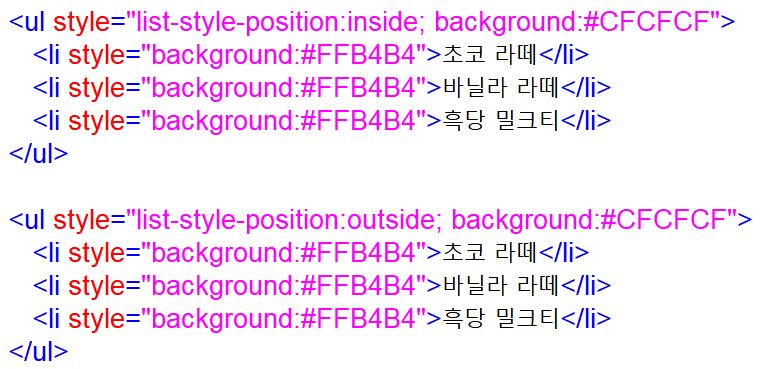
실행 코드

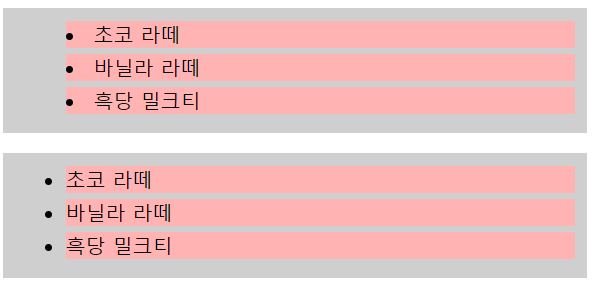
실행 결과

● float
태그를 어디에 위치시킬지 정의한다
#float:right => 뷰 포트의 오른쪽에 붙인다
#float:left => 뷰 포트의 왼쪽에 붙인다
실행 코드
<p style="float:right; border:3px solid #00D7FA">float 배치 right</p>
안녕하세요 반갑습니다<br>
<p style="float:left; border:3px solid #00D7FA">float 배치 left</p>
안녕하세요 반갑습니다<br>
실행 결과
float 배치 right
안녕하세요 반갑습니다float 배치 left
안녕하세요 반갑습니다● z-index
위치 지정 요소와 그 자손 또는 하위 플렉스 아이템의 z축 순서를 지정한다
더 큰 z-index 값을 가진 태그가 작은 값의 태그 위를 덮는다
position 프로퍼티가 relative나 absolute인 경우에만 작동한다
● visibility
태그가 보여질지에 대해 지정한다
- visible : 보이게 한다
- hidden : 보이지 않게 한다(자신의 영역은 계속 차지하고 있다)
- collapse : 겹치도록 지정한다(테이블 태그에서 쓰는 속성으로 hidden과 비슷하지만, 필요에 따라 공백을 없앤다)
- inherit : 기본값. 부모 태그로부터 값을 상속받는다
display:none과 visibility:hidden의 차이점
display:none => 이 속성을 가진 태그는 공간이 할당되지도 않고 보이지도 않는다
visibility:hidden => 이 속성을 가진 태그는 보이지는 않지만 공간은 할당된다
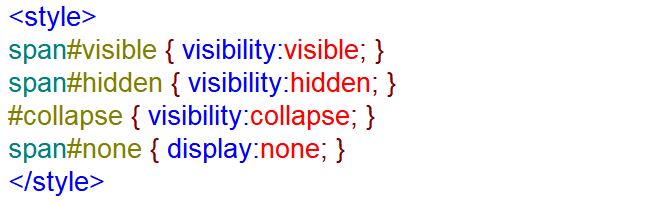
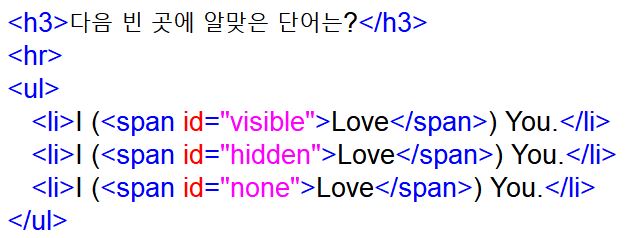
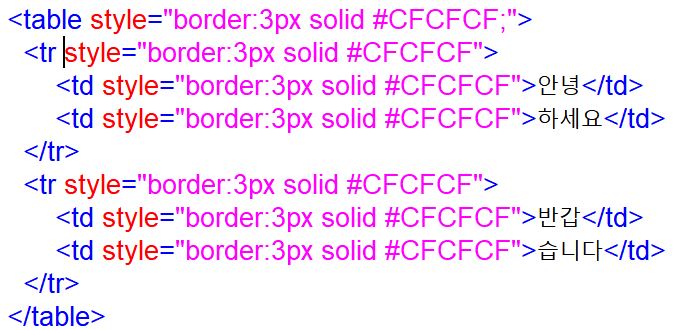
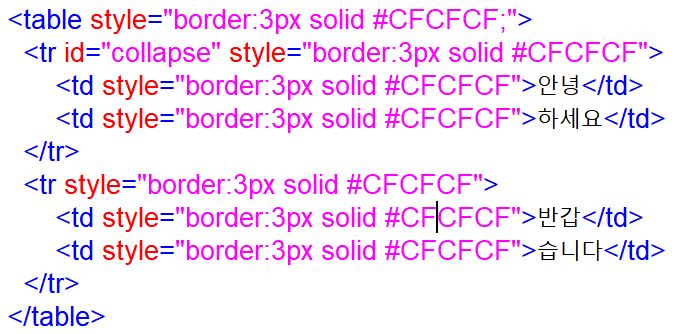
실행 코드




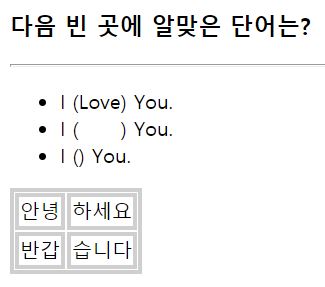
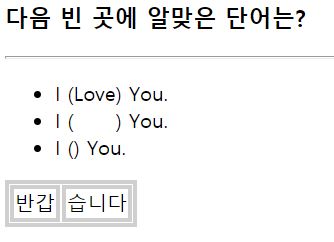
실행 결과

collapse를 적용하기 전

● overflow
태그의 콘텐츠가 너무 커서 태그의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정한다
- visible : 컨텐츠가 박스를 넘을 경우 박스 밖으로 보여진다
- hidden : 컨텐츠가 박스를 넘어갈 경우 잘라서 보여주지 않는다
- scroll : 스크롤바가 추가되어 스크롤할 수 있다(가로, 세로 스크롤)
- auto : 컨텐츠량에 따라 스크롤바가 자동으로 추가된다(필요에 따라 가로, 세로 스크롤 별도로 추가된다)
overflow에 visible값을 적용하면 콘텐츠가 박스를 넘어가서도 출력이 된다
overflow에 scroll값을 적용하면 박스에 스크롤바를 붙여 출력한다
overflow에 auto값을 적용하면 컨텐츠량에 따라 스크롤바가 자동으로 추가된다
● keyframes
애니메이션 중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 중간 절차를 제어할 수 있게 한다
@keyframes name {
from { ~ }
to { ~ }
}
- animation-name:name => @keyframes이 적용될 애니메이션의 이름이다
- animation-duration:time => 타임 프레임의 길이. @keyframes이 동작하는 시간을 설정할 때 사용한다
- animation-direction:애니메이션이 종료되고 다시 처음부터 시작할지 역방향으로 진행할지 지정한다
(normal => 기본, reverse => 지정한 애니메이션을 반대로 실행, alternate => 애니메이션을 실행하고 다시 반대로 실행을 반복) - animation-iteration-count:loop => 애니메이션이 몇 번 반복될지 지정한다(infinite로 하여 무한반복할 수 있다)
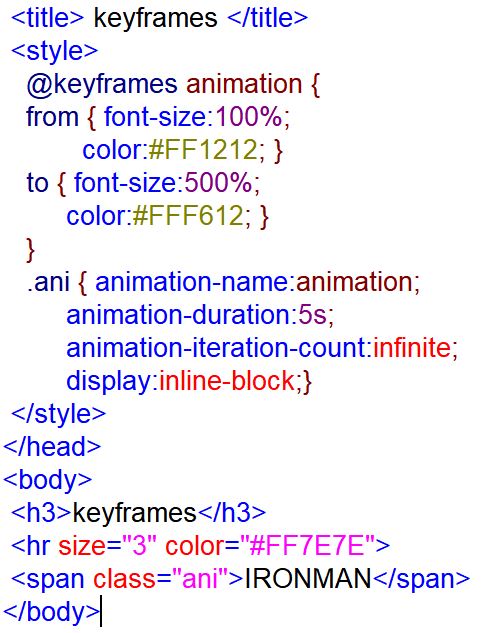
실행 코드

실행 결과
keyframes
IRONMAN
IRONMAN이라는 텍스트를 5초에 걸쳐 100% 크기, 빨간색 글씨에서
500% 크기, 노란색 글씨로 변하고 다시 돌아오는 애니메이션 적용
● transform function
| transform function | 설명 | 단위 |
|---|---|---|
| translate(x, y) | 태그의 위치를 X축으로 x만큼, Y축으로 y만큼 이동시킨다 | px, %, em 등 |
| translateX(n) | 태그의 위치를 X축으로 x만큼 이동시킨다 | px, %, em 등 |
| translateY(n) | 태그의 위치를 Y축으로 y만큼 이동시킨다 | px, %, em 등 |
| scale(x, y) | 태그의 크기를 X축으로 x배, Y축으로 y배 확대 또는 축소시킨다 | 0과 양수 |
| scaleX(n) | 태그의 크기를 X축으로 x배 확대 또는 축소시킨다 | 0과 양수 |
| scaleY(n) | 태그의 크기를 Y축으로 y배 확대 또는 축소시킨다 | 0과 양수 |
| skew(x-angle, y-angle) | 태그를 X축으로 x각도만큼, Y축으로 y각도만큼 기울인다 | +/- 각도(deg) |
| skewX(x-angle) | 태그를 X축으로 x각도만큼 기울인다 | +/- 각도(deg) |
| skewY(y-angle) | 태그를 Y축으로 y각도만큼 기울인다 | +/- 각도(deg) |
| rotate(angle) | 태그를 angle만큼 회전시킨다 | +/- 각도(deg) |
'html§CSS' 카테고리의 다른 글
| CSS의 속성들(1) (0) | 2020.06.19 |
|---|---|
| HTML의 태그들(8) (0) | 2020.06.18 |
| CSS의 개념 (0) | 2020.06.17 |
| HTML의 태그들(7) (2) | 2020.06.16 |
| HTML의 태그들(6) (0) | 2020.06.16 |


