● text 속성
텍스트와 관련된 속성이다
- color : 텍스트의 색상을 결정한다
- direction : 텍스트가 써지는 방향을 설정한다
(ltr(left-to-right) => 왼쪽에서 오른쪽 방향으로, rtl(right-to-left) => 오른쪽에서 왼쪽 방향으로) - letter-spacing : 텍스트 내에서 글자 사이의 간격을 설정한다
- word-spacing : 텍스트 내에서 단어 사이의 간격을 설정한다
- text-indent : 단락의 첫 줄에 들여쓰기를 할 지 안 할 지를 설정한다
(text-indent:5em => 5글자 들여쓰기. {em : 상위 요소의 크기를 가져와 그것의 배수를 적용한다}) - text-align : 텍스트의 수평 방향 정렬을 설정. direction 속성과 상관없이 우선 적용된다
(left => 왼쪽 정렬, right => 오른쪽 정렬, justify => 양쪽 정렬(자동 줄바꿈시 오른쪽 경계선 부분 정리), center => 중앙 정렬) - text-decoration : 텍스트에 여러가지 효과를 설정하거나 제거하는데 사용한다
(underline => 아랫 줄 긋기, line-through => 중간 줄 긋기, overline => 윗 줄 긋기) - text-transform : 텍스트에 포함된 영문자에 대한 대.소문자를 설정
(uppercase => 대문자로 변경, lowercase => 소문자로 변경, capitalize => 첫 글자만 대문자로 변경)
텍스트 색상 바꾸기
텍스트 방향 설정하기(왼쪽 -> 오른쪽)
텍스트 방향 설정하기(오른쪽 -> 왼쪽)
텍스트 글자 사이 간격 설정하기(2px)
텍스트 단어 사이 간격 설정하기(5px)
텍스트 들여쓰기(5글자)
텍스트 수평 방향 정렬(가운데)
텍스트 수평 방향 정렬(양쪽 정렬)
텍스트에 효과 주기(밑줄)
텍스트에 효과 주기(중간줄)
텍스트에 효과 주기(윗줄)
텍스트 대문자로 바꾸기. Text Alphabet Change
텍스트 소문자로 바꾸기. Text Alphabet Change
텍스트 첫 글자만 대문자로 바꾸기. Text Alphabet Change
● border의 종류
- none : 테두리가 없다
- solid : 단일 한 줄의 테두리(실선)
- dotted : 점선 테두리
- dashed : 짧은 선들의 연속인 테두리
- double : 두 개의 실선(solid) 테두리
- ridge : 프레임이 올라온 듯한 테두리
- groove : 프레임이 올라온 듯한 테두리(ridge의 반대)
- inset : 프레임이 들어간 듯한 테두리
- outset : 프레임이 들어간 듯한 테두리(inset의 반대)
none
solid
dotted
dashed
double
ridge
groove
inset
outset
-border-width : 테두리 굵기
-border-style : 테두리의 종류
-border-color : 테두리의 색깔
=> border:테두리 굵기 테두리의 종류 테두리의 색깔
이렇게 한번에 쓸 수 있다
<p style="border:5px solid blue"></p>
● border-radius
테두리를 둥글게 만드는 속성이다
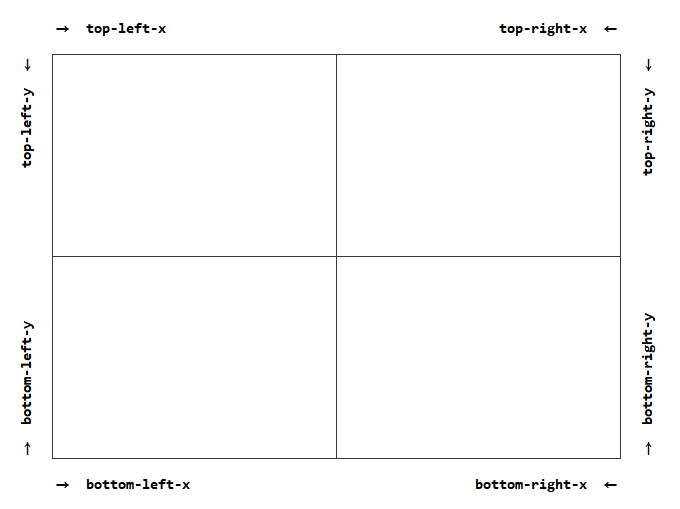
border-radius:top-left-x top-right-x bottom-right-x bottom-left-x /
top-left-y top-right-y bottom-right-y bottom-left-y

실행 결과
모서리를 전부 지정하지 않았다면 지정하지 않은 부분은 그 대각선에 있는 반지름을 따라간다
(모서리 3가지를 정했으므로 왼쪽 아래부분은 오른쪽 윗부분 반지름으로 설정한다)
모서리를 전부 지정하지 않았다면 지정하지 않은 부분은 그 대각선에 있는 반지름을 따라간다
● background 이미지
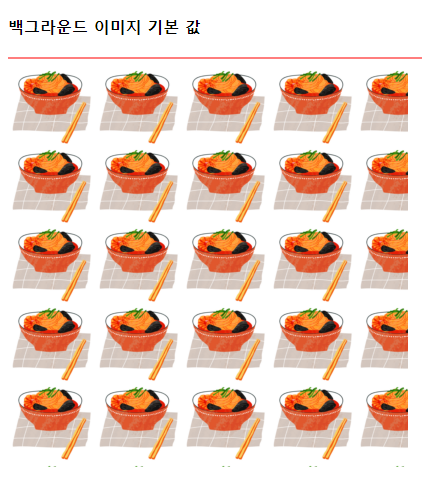
background 이미지는 기본적으로 반복되어서 출력된다(상하좌우)
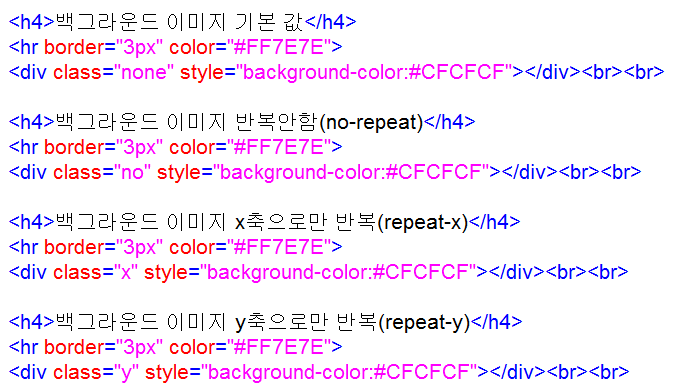
background-repeat : background 이미지의 반복을 설정한다
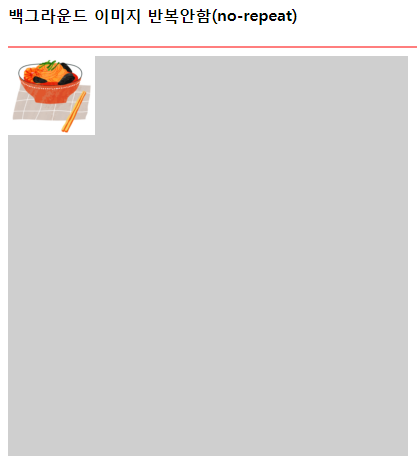
- no-repeat => 이미지가 반복되지 않게 한다
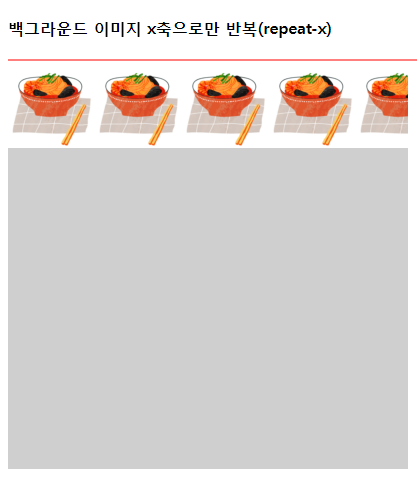
- repeat-x => 이미지가 가로로만 반복해서 배열한다
- repeat-y => 이미지가 세로로만 반복해서 배열한다
실행 코드


실행 결과




● font
글자의 폰트를 정의하는 속성이다
- font-style : 글꼴의 스타일을 지정한다(이탤릭체 등)
- font-weight : 글자의 두께를 지정한다
- font-variant : 글자를 변형한다(소문자를 대문자로 바꾸기 등)
- font-size : 글자 크기를 지정한다
- line-height : 줄의 간격을 지정한다
- font-family : 글꼴을 지정한다(굴림체, 돋움체 등)
font 속성은 다음과 같은 순서로 세부 속성을 한번에 기술할 수 있다
font: font-style font-variant font-weight font-size/line-height font-family
→
font-family
: 글꼴을 여러 개 설정할 때 사용한다
쉼표로 폰트들을 구분하며 제일 먼저 명시된 글꼴을 찾고, 해당 글꼴이 있다면 사용, 없다면 그 다음 명시된 글꼴을 사용한다
만약 그 글꼴도 없다면 웹 브라우저에서 설정한 명조 계열의 글꼴을 사용한다
font-family: font | initial | inherit
- font : family-name 또는 generic-family
- initial : 기본값으로 설정한다
- inherit : 부모 요소의 속성값을 상속받는다
● text-shadow
텍스트에 그림자를 적용하는 속성이다
text-shadow:offset-x offset-y blur-radius color | none | initial | inherit
- offset-x : 그림자의 수평 거리를 정한다(필수)
- offset-y : 그림자의 수직 거리를 정한다(필수)
- blur-radius : 흐림 정도를 정한다(값을 정하지 않으면 0)
- color : 그림자의 색을 정한다(값을 선택하지 않으면 브라우저 기본 값이다)
- none : 그림자 효과를 없앤다
- initial : 기본 값으로 설정한다
- inherit : 부모 요소의 속성 값을 상속받는다
실행 코드
<div style="text-shadow:5px 5px 2px #CFCFCF">수평 5px, 수직 5px, 번짐 2px, 회색</div>
<div style="text-shadow:5px 5px 2px none">그림자 효과 없애기</div>
<div style="text-shadow:3px 3px 2px #00D7FA">수평 3px, 수직 3px, 번짐 2px, 파란색
<div style="text-shadow:inherit">부모 요소의 속성값 상속</div></div>
<div style="text-shadow:3px 3px 2px lightgray, 5px 5px 4px #FF7E7E">이중 그림자 적용</div>
실행 결과
● box-shadow
div 태그 같은 박스에 그림자를 적용시키는 속성이다
box-shadow:x-position y-position blur spread color | none | inset | initial | inherit
- x-position : 그림자의 수평 거리를 정한다. 양수면 오른쪽에, 음수면 왼쪽에 그림자가 만들어진다 (필수)
- y-position : 그림자의 수직 거리를 정한다. 양수면 아래쪽에, 음수면 위쪽에 그림자가 만들어진다 (필수)
- blur : 그림자의 흐림 정도를 정한다. 값이 클 수록 더욱 흐려진다
- spread : 양수면 그림자를 확장하고, 음수면 축소한다
- color : 그림자 색을 정한다
- none : 그림자 효과를 없앤다
- inset : 그림자를 요소의 안쪽에 만든다
- initial : 기본값으로 설정한다
- inherit : 부모 요소의 속성값을 상속받는다
실행 코드
<div style="box-shadow:10px 5px 5px #CFCFCF">수평 10px, 수직 5px, 번짐 5px, 회색</div>
<div style="box-shadow:5px 5px 2px none">그림자 효과 없애기</div>
<div style="box-shadow:5px 5px 10px #00D7FA">수평 5px, 수직 5px, 번짐 10px, 파란색
<div style="box-shadow:inherit">부모 요소의 속성값 상속</div></div>
<div style="box-shadow:3px 3px 2px #00D7FA, 5px 5px 4px #FF7E7E">이중 그림자 적용</div>
<div style="box-shadow:5px 5px 3px #B778FF inset">요소 안에 그림자 만들기</div>
실행 결과
● cursor(Mouse Cursor)
마우스의 커서 모양을 바꿀 수 있는 속성이다
마우스 커서를 글자에 올려보세요!
autocrosshair
default
pointer
move
copy
help
progress
text
wait
zoom-in
zoom-out
n-resize
e-resize
ne-resize
'html§CSS' 카테고리의 다른 글
| CSS의 속성들(2) (0) | 2020.06.20 |
|---|---|
| HTML의 태그들(8) (0) | 2020.06.18 |
| CSS의 개념 (0) | 2020.06.17 |
| HTML의 태그들(7) (2) | 2020.06.16 |
| HTML의 태그들(6) (0) | 2020.06.16 |


